Menampilkan kode script pada postingan blog.
Hay teman-teman, selamat datang kembali di artikel Nurul Huda. Pada kesempatan kali ini Nurul Huda ingin berbagi tips menampilkan kode html pada postingan blog. Mungkin di antara blogger pemula ada yang masih bingung sampai saat ini, tentang bagaiamana cara menampilkan kode html dalam postingan. Bukan hanya kode html saja, kode syntak apapun lebih tepat nya yang ingin di tampilkan dalam postingan. Seperti misalnya ingin menampilkan kode HTML, CSS, PHP, JavaScript, C, C++, Phyton dan lain sebagainya.
Ada 3 cara mudah menampilkan kode dalam postingan.
1. Aktifkan pilihan "Tunjukan HTML apa adanya" pada menu artikel blogger.
Cara ini cukup mudah sekali. Tinggal masuk ke menu new entri, pada menu sisi kanan blog pilih "Pilihan" >> "Tunjukan HTML apa adanya" >> selesai. Maka secara otomatis kode HTML akan di tampilkan pada postingan. Kode yang di tampilkan tidak hanya HTML saja, melainkan souce kode apapun akan di tampilkan juga.
2. Membuat syntak sendiri untuk menampilkan kode dalam postingan.
Selain cara otomatis dari menu pilihan blog kita bisa juga mendesain tampilan kode yang akan di tampilkan dalam posting blog. Cara kedua ini kita bisa mendesain sesuai dengan selera kita. Tinggal taruh bumbu-bumbu CSS sehingga tampilan akan terasa lebih cantik dan berwarna.. hehe. Sebagai contoh Nurul Huda membuah source kode sederhana untuk menampilkan kode dalam postingan.
1: <div style="background-color: pink; border-radius: 5px; border-right: 9px solid red; height: auto; padding: 10px; width: auto;">
2: <code>
3: Masukan kode anda disini..
4: </code>
5: </div>
Masukan kode di atas dalam pilihan HTML pada menu blog (bukan menu compose). Tampilan kode nya akan seperti di bawah ini. Ganti tulisan "Masukan kode anda disini.." dengan source kode yang ingin ditampilkan dalam postingan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello.. Nurul Huda</h1>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello.. Nurul Huda</h1>
</body>
</html>
3. Membuat tampilan source code dalam postingan menggunakan convert source code online.
Di antara kedua cara di atas, cara ketiga ini dalam segi tampilan nya lebih menarik lagi. Caranya pun cukup mudah sekali. Kita tinggal masukan kode ke dalam kotak convert saja. Ada 2 situs penyedia converter source code online. codeformatter.blogspot.co.id dan hilite.me.
Pergi ke link codeformatter.blogspot.co.id >> Masukan kode kedalam kotak converter >> Klik "Format source code".
Copy yang sudah ter-convert >> pastekan ke dalam postingan pada menu HTML (bukan compose).
Hasilnya akan seperti di bawah ini.
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="UTF-8">
5: <title>Document</title>
6: </head>
7: <body>
8: <h1>Hello.. Nurul Huda</h1>
9: </body>
10: </html>
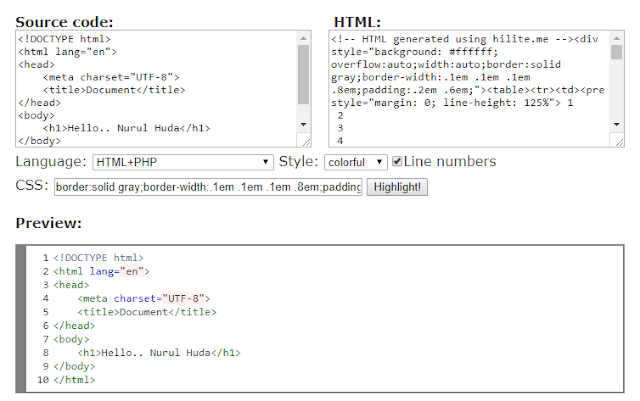
sama seperti di atas caranya. Pergi ke halamlan hilite.me. Dan hasil source codenya akan seperti di bawah ini.
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello.. Nurul Huda</h1>
</body>
</html>
|
Bagaimana teman-teman ? mudah sekali bukan. Silahkan tinggal dipilih dari ketiga cara menampilkan kode dalam postingan diatas sesuai selera teman-teman. Untuk artikel kali ini saya rasa cukup sampai disini dulu. Mudah-mudahan artiekl tentang cara menampilkan kode dalam postingan ini bisa bermanfaat. Terimakasih sudah berkunjung dan membaca :)